Haben Sie sich jemals gefragt, warum einige Unternehmen ihre Umsätze kontinuierlich steigern und ihre Aktionäre doppelt so zufriedenstellen wie ihre Mitbewerber? Der Grund dafür könnte überraschend einfach sein: exzellentes Design. Laut Studien erzielen designorientierte Unternehmen in einem Zeitraum von fünf Jahren 32 % mehr Umsatzwachstum als jene, die Design vernachlässigen.
Design ist nicht nur eine ästhetische Entscheidung, sondern ein strategisches Werkzeug, das den Erfolg eines Unternehmens maßgeblich beeinflusst. Aber wie gelingt es führenden Unternehmen, kontinuierlich herausragendes Design zu liefern? Und wie können Sie in Ihrer Organisation eine ähnliche Designkultur etablieren?
Die Antwort liegt in der nahtlosen Verbindung von Design und Entwicklung – und genau hier kommen Design Tokens ins Spiel. Sie sind der Schlüssel, um Konsistenz, Effizienz und Skalierbarkeit in Ihre Designprozesse zu bringen und sicherzustellen, dass Ihr Design nicht nur großartig aussieht, sondern auch messbare Geschäftserfolge erzielt. In diesem Artikel erfahren Sie, wie Design Tokens Ihre Design-to-Dev-Pipeline revolutionieren können und welche zukunftsweisenden Trends Sie im Auge behalten sollten, um Ihr Unternehmen an die Spitze zu bringen.
Was sind Design Tokens?
Design Tokens sind essenzielle Bausteine moderner Designsysteme, die eine Brücke zwischen Design und Entwicklung schlagen. Sie stellen die grundlegenden visuellen Designelemente eines Produkts dar und umfassen wichtige Aspekte wie Farben, Typografie, Abstände und weitere UI-Komponenten. Diese Elemente werden in Form von Tokens definiert, die als symbolische Repräsentationen dienen und es ermöglichen, Designelemente direkt in Code zu übersetzen.
Design Tokens fungieren als eine Art „universelle Sprache“, die sowohl von Designern als auch von Entwicklern verstanden wird. Indem sie in einem Designsystem integriert werden, sorgen sie für eine konsistente und effiziente Umsetzung der Designrichtlinien über verschiedene Plattformen und Geräte hinweg. Unabhängig davon, ob es sich um eine mobile App, eine Webanwendung oder eine Desktop-Anwendung handelt – Design Tokens garantieren, dass das visuelle Erscheinungsbild eines Produkts stets einheitlich und markentreu bleibt.
Diese Tokens sind nicht nur einfache Platzhalter für Designwerte; sie sind vielmehr flexible und skalierbare Elemente, die es ermöglichen, Veränderungen schnell und effektiv in einem gesamten Designsystem vorzunehmen. Wenn beispielsweise eine Primärfarbe geändert wird, kann diese Änderung durch den Einsatz von Design Tokens automatisch und ohne zusätzlichen Aufwand auf alle betroffenen Designelemente angewendet werden.
Warum sind Design Tokens so wichtig?
Die rasante Entwicklung der Technologie hat den Bedarf an Konsistenz und Effizienz in der Gestaltung von digitalen Produkten erhöht. Dennoch sind viele Organisationen noch nicht auf die transformative Wirkung vorbereitet, die Künstliche Intelligenz (KI) auf Designsysteme haben wird. Design Tokens spielen hierbei eine zentrale Rolle, indem sie die Grundlage für zukunftsfähige Designsysteme schaffen.
Design Tokens fungieren als zentralisiertes Repository für alle wichtigen Designentscheidungen. Sie sind die Bausteine, die sicherstellen, dass diese Entscheidungen konsistent über verschiedene Plattformen und Anwendungen hinweg angewendet werden können. So wie Content-Management-Systeme (z.B. Contentful) zur Verwaltung von Daten und Inhalten dienen, ermöglichen es Design Tokens, eine einheitliche Designsprache über mehrere Touchpoints hinweg beizubehalten. Dieser Ansatz unterstützt nicht nur die Webanwendungen, sondern bindet Informationen direkt an Ihre Design-Dateien, nativen mobilen Anwendungen und die Dokumentation des Designsystems – und in einigen Fällen sogar an Ihre Content-Plattform.
-
Konsistenz: Einer der größten Vorteile von Design Tokens ist die Sicherstellung einer konsistenten visuellen Sprache. Durch ihre zentrale Verwaltung können Designrichtlinien über alle Plattformen und Geräte hinweg einheitlich umgesetzt werden. Dies stärkt die Markenidentität und sorgt dafür, dass Nutzer eine kohärente Erfahrung haben, unabhängig davon, wie sie mit dem Produkt interagieren.
-
Effizienz: Design Tokens vereinfachen den Design-to-Dev-Prozess erheblich, indem sie eine gemeinsame Sprache zwischen Designern und Entwicklern schaffen. Diese gemeinsame Sprache ermöglicht es Teams, schneller und mit weniger Missverständnissen zu arbeiten, da alle Beteiligten auf dieselben, klar definierten Designwerte zugreifen.
-
Skalierbarkeit: Mit der zunehmenden Komplexität und Größe von Designsystemen wird es immer schwieriger, Änderungen konsistent umzusetzen. Design Tokens bieten eine Lösung, indem sie die Verwaltung und Anpassung dieser Systeme erleichtern. Sie ermöglichen es, Änderungen schnell und effizient über das gesamte System hinweg auszurollen, ohne dabei die Konsistenz zu gefährden.
-
Plattformübergreifende Konsistenz: Da Design Tokens in Code übersetzt werden, können sie nahtlos in verschiedene Plattformen integriert werden. Dies stellt sicher, dass das Design auf allen Geräten und in allen Umgebungen einheitlich bleibt, was für die Nutzererfahrung entscheidend ist.
-
Zentrale Verwaltung: Änderungen an Design Tokens können zentral verwaltet werden, was die Flexibilität erhöht und den Aufwand für das Aktualisieren von Designelementen erheblich reduziert. Diese zentrale Verwaltung spart nicht nur Zeit, sondern minimiert auch das Risiko von Fehlern, die bei manuellen Änderungen entstehen könnten.
Vorteile von Design Tokens
Die Verwendung von Design Tokens bringt erhebliche Vorteile mit sich, die den gesamten Entwicklungsprozess positiv beeinflussen. Einer der größten Vorteile ist die Beschleunigung des Entwicklungsprozesses. Durch die Automatisierung und Standardisierung der Design-to-Dev-Pipeline können Teams wertvolle Zeit sparen und gleichzeitig die Qualität und Konsistenz des Produkts verbessern.
-
Automatisierung und Standardisierung: Design Tokens ermöglichen es, wiederkehrende Aufgaben zu automatisieren, was nicht nur die Effizienz erhöht, sondern auch die Genauigkeit. Standardisierte Designprozesse bedeuten, dass weniger manuelle Eingriffe erforderlich sind, was das Risiko von Fehlern erheblich verringert.
-
Zeitersparnis: Durch den Einsatz von Design Tokens können Design- und Entwicklungsteams schneller arbeiten. Änderungen müssen nicht mehr manuell in jedem einzelnen Designelement oder Codeabschnitt vorgenommen werden, sondern können zentral gesteuert und automatisch auf alle relevanten Bereiche angewendet werden.
-
Fehlerreduktion: Da Design Tokens klare und standardisierte Werte für alle Designelemente vorgeben, verringern sie die Wahrscheinlichkeit von Inkonsistenzen und Fehlern, die bei der manuellen Übertragung von Designwerten in Code auftreten könnten.
-
Verbesserte Zusammenarbeit: Design Tokens schaffen eine gemeinsame, klar dokumentierte Grundlage, auf der sowohl Designer als auch Entwickler arbeiten können. Dies fördert eine bessere Kommunikation und Zusammenarbeit innerhalb des Teams, da alle Beteiligten auf dieselben Informationen zugreifen und dieselben Standards verwenden.
Arten von Design Tokens und ihre Anwendungen
Design Tokens können in verschiedene Kategorien unterteilt werden, die jeweils unterschiedliche Zwecke erfüllen:
-
Primitive Tokens: Primitive Tokens sind die grundlegendsten Elemente eines Designsystems. Sie reduzieren die unendlichen Gestaltungsmöglichkeiten auf eine handhabbare Anzahl von Optionen, die am besten zur Markenidentität passen. Diese Tokens umfassen grundlegende visuelle Eigenschaften wie Farben, Schriftarten und Abstände und dienen als Grundlage für die gesamte Gestaltung.
-
Semantic Tokens: Semantic Tokens tragen Bedeutung und geben an, wie und wo sie in einem Designsystem angewendet werden sollten. Im Gegensatz zu primitiven Tokens, die lediglich die Designentscheidungen repräsentieren, enthalten semantische Tokens auch Hinweise darauf, wie diese Entscheidungen umgesetzt werden sollen. Beispielsweise kann ein semantischer Token festlegen, welche Farbe für Fließtext auf hellen Hintergründen verwendet werden sollte, was sicherstellt, dass alle Teammitglieder dieselben Designrichtlinien befolgen.
-
Component Tokens: Component Tokens sind spezifisch für einzelne UI-Komponenten und referenzieren häufig semantische Tokens. Diese Tokens ermöglichen eine detaillierte Anpassung und Individualisierung, insbesondere bei der Gestaltung von Komponenten, die in mehreren Designs oder Themen verwendet werden. Zum Beispiel könnte ein Component Token die Rundung der Ecken eines Buttons definieren, was besonders nützlich ist, wenn verschiedene Marken unterschiedliche visuelle Stile bevorzugen.
Erstellung von Design Tokens in Figma
Der erste Schritt zur Implementierung von Design Tokens ist ihre Erstellung in einem Tool wie Figma. Hier sind einige bewährte Vorgehensweisen:
- Definition der grundlegenden Tokens: Beginnen Sie mit der Definition Ihrer Kern-Tokens, wie Farben, Typografie und Abstände. Diese sollten die Basis für alle Ihre Designelemente bilden.
- Verwendung von Figma Styles: Nutzen Sie Figma Styles, um wiederverwendbare Tokens zu erstellen. Dadurch können Sie beispielsweise Farben und Textstile konsistent in Ihrem gesamten Designsystem anwenden.
- Organisation der Tokens: Eine konsistente Namenskonvention hilft dabei, Ihre Tokens übersichtlich zu organisieren. Nutzen Sie Präfixe wie color-, text- oder spacing-, um die Kategorien leicht identifizieren zu können.
- Schulung der Teams: Es ist wichtig, dass sowohl Designer als auch Entwickler geschult werden, wie sie diese Tokens effektiv nutzen können. Regelmäßige Schulungen und Workshops können helfen, das gesamte Team auf denselben Stand zu bringen.
Technische Integration
Design Tokens entfalten ihr volles Potenzial erst dann, wenn sie nahtlos in die Entwicklungsumgebung integriert werden. Hier sind einige technische Aspekte, die Sie berücksichtigen sollten:
- Integration mit Entwicklungstools: Stellen Sie sicher, dass die exportierten Tokens problemlos in CSS/SCSS oder JavaScript integriert werden können. Eine enge Zusammenarbeit mit den Entwicklern ist hier entscheidend.
- Automatisierungstools: Nutzen Sie Tools wie Tokens Studio, um Änderungen in den Tokens automatisch in den Code einzuspeisen. Das reduziert manuelle Fehler und sorgt dafür, dass Ihr Design und Ihr Code stets synchron sind.
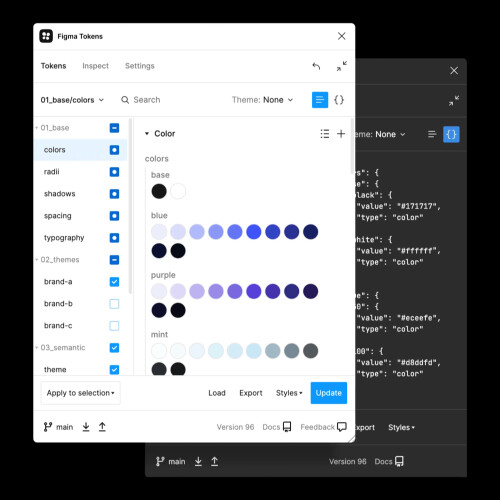
Integration von Tokens Studio
Tokens Studio ist ein leistungsstarkes Tool, das die Verwaltung und den Export von Design Tokens aus Figma zentralisiert. Es ermöglicht es Ihnen, Ihre Tokens in Formaten wie JSON zu exportieren, die direkt von Entwicklern genutzt werden können. Dies erleichtert die Integration in den Entwicklungsprozess und stellt sicher, dass Ihre Designrichtlinien konsequent umgesetzt werden.
Design-to-Dev Übergabe: Optimierung der Zusammenarbeit zwischen Design und Entwicklung
Die Übergabe von Designentwürfen an das Entwicklungsteam stellt häufig eine kritische Phase im Entwicklungsprozess dar. Traditionell besteht hier ein hohes Potenzial für Missverständnisse und Inkonsistenzen, da Designentscheidungen oft nicht präzise in den Code überführt werden. Design Tokens bieten eine Lösung, die diesen Übergabeprozess wesentlich vereinfacht und standardisiert. Im Folgenden gehe ich detailliert auf drei zentrale Aspekte ein, die für eine erfolgreiche Design-to-Dev Übergabe entscheidend sind.
Zusammenarbeit und Kommunikation: Schlüssel zum Erfolg
Eine der größten Herausforderungen in der Design-to-Dev Übergabe ist die Sicherstellung, dass beide Teams – Designer und Entwickler – eine gemeinsame Basis haben. Design Tokens schaffen hier eine Brücke, indem sie eine gemeinsame Sprache bereitstellen. Diese Tokens repräsentieren visuelle Elemente wie Farben, Typografie und Abstände in einer standardisierten Form, die von beiden Teams verstanden und genutzt werden kann.
Um jedoch das volle Potenzial von Design Tokens auszuschöpfen, ist eine klare und offene Kommunikation zwischen den Teams unerlässlich. Dies bedeutet, dass Designer nicht nur ihre gestalterischen Entscheidungen erklären, sondern auch sicherstellen müssen, dass Entwickler diese korrekt interpretieren und umsetzen können. Regelmäßige Meetings, in denen Designentscheidungen gemeinsam besprochen und abgestimmt werden, sind hierbei von großer Bedeutung. Darüber hinaus sollten beide Teams ermutigt werden, Fragen zu stellen und Feedback zu geben, um sicherzustellen, dass alle auf dem gleichen Stand sind.
Automatisierung von Updates: Effizienzsteigerung durch Synchronisierung
Ein weiterer entscheidender Vorteil von Design Tokens ist die Möglichkeit der Automatisierung von Updates. In der Praxis bedeutet dies, dass Änderungen, die im Design-Tool vorgenommen werden, automatisch in die Entwicklungsumgebung übertragen werden können. Tools wie Tokens Studio ermöglichen es, Design Tokens in Echtzeit zu synchronisieren. Das bedeutet, dass wenn ein Designer beispielsweise die Hauptfarbe des Systems ändert, diese Änderung automatisch in allen Instanzen der Anwendung umgesetzt wird, ohne dass Entwickler manuelle Anpassungen vornehmen müssen.
Diese Automatisierung reduziert nicht nur den Arbeitsaufwand, sondern minimiert auch die Fehlerquote, die bei manuellen Übertragungen auftreten kann. Ein weiterer Vorteil ist die Zeitersparnis, da Updates ohne Verzögerungen und Abstimmungsprobleme direkt in den Code integriert werden. Dadurch wird der Entwicklungsprozess insgesamt beschleunigt, und das Team kann sich auf komplexere Aufgaben konzentrieren.
Dokumentation und Schulung: Wissenstransfer und Nachhaltigkeit
Selbst die besten Tools und Prozesse sind nur so gut wie das Verständnis derer, die sie nutzen. Deshalb spielt die Dokumentation eine entscheidende Rolle bei der Implementierung von Design Tokens. Eine umfassende und gut strukturierte Dokumentation stellt sicher, dass alle Beteiligten – vom Designer bis zum Entwickler – genau wissen, wie die Tokens zu verwenden sind. Diese Dokumentation sollte nicht nur die technischen Details der Tokens beinhalten, sondern auch deren Zweck und Anwendungsmöglichkeiten klar erläutern.
Zusätzlich zur Dokumentation sind regelmäßige Schulungen von großer Bedeutung. Schulungen ermöglichen es den Teams, sich mit neuen Tools und Methoden vertraut zu machen, Best Practices zu lernen und auf dem neuesten Stand der Technologie zu bleiben. Insbesondere bei der Einführung von Design Tokens ist es wichtig, dass alle Beteiligten die Notwendigkeit und den Nutzen dieser Methode verstehen. Schulungen sollten sowohl theoretische als auch praktische Komponenten enthalten, um das Wissen nachhaltig zu verankern.
Durch die Kombination von guter Kommunikation, effizienter Automatisierung und fundierter Schulung wird die Design-to-Dev Übergabe nicht nur einfacher, sondern auch wesentlich effizienter und fehlerfreier. Dies führt letztlich zu besseren Produkten und einer harmonischeren Zusammenarbeit zwischen Design- und Entwicklungsteams.
Herausforderungen bei der Einführung
In vielen großen Organisationen ist die Pflege und Skalierung von Designsystemen eine immense Herausforderung. Oftmals dauert es fast einen Monat, um eine simple Anpassung, wie die Änderung der Primärfarbe, über alle Websites und Anwendungen hinweg umzusetzen. Diese Verzögerungen zeigen deutlich, wie wichtig eine gut strukturierte und zentralisierte Design-Token-Strategie ist.
Ein weiteres häufiges Problem ist die Bildung von Silos innerhalb der Teams. Unterschiedliche Abteilungen oder Teams arbeiten isoliert voneinander und erstellen ähnliche Komponenten, die sich in kleinen, aber wesentlichen Details unterscheiden. Diese Unterschiede führen zu Inkonsistenzen, die den Gesamteindruck der Marke verwässern und das Nutzererlebnis beeinträchtigen. Um solche Herausforderungen zu meistern, ist es entscheidend, dass Design Tokens nicht nur eingeführt, sondern auch regelmäßig gepflegt und zentral verwaltet werden. Ein gut organisiertes Designsystem, das durch Design Tokens unterstützt wird, kann helfen, diese Silos aufzubrechen und eine einheitliche Markenidentität zu gewährleisten.
- Akzeptanz im Team: Nicht alle Teammitglieder werden sofort von den Vorteilen überzeugt sein. Hier sind Geduld und Überzeugungsarbeit gefragt.
- Technische Hürden: Es kann technische Herausforderungen geben, insbesondere bei der Integration in bestehende Systeme. Hier ist eine enge Zusammenarbeit zwischen Designern und Entwicklern entscheidend.
Kontinuierliche Verbesserung und Skalierung
Ein robustes Designsystem sollte stets weiterentwickelt und skaliert werden:
- Regelmäßige Überprüfung und Auditierung der Design Tokens: Setzen Sie regelmäßige Audits an, um Ihre Tokens auf Konsistenz und Aktualität zu überprüfen. Dies hält Ihre Token-Bibliothek schlank und relevant.
- Implementierung von Versionskontrollen: Eine Versionskontrolle hilft dabei, Änderungen nachzuverfolgen und sicherzustellen, dass alle Teammitglieder mit der neuesten Version arbeiten.
Transformationsprozesse und Verteilung von Design Tokens
Die effiziente Nutzung von Design Tokens erfordert mehr als nur ihre Definition und Organisation – sie müssen auch in verschiedene Formate transformiert und über alle notwendigen Plattformen hinweg verteilt werden. Ein einfacher Farb-Token in Form eines Hexadezimalwerts ist der Ausgangspunkt, aber um ihn für verschiedene Anwendungen nutzbar zu machen, muss er in unterschiedliche Formate wie CSS-Variablen, JSON-Objekte für mobile Apps oder direkt in Design-Tools wie Figma übertragen werden.
Um sicherzustellen, dass diese Tokens effektiv verteilt werden, sollten spezielle Tools wie Style Dictionary genutzt werden. Diese Tools erleichtern die Umwandlung und Verwaltung von Tokens in den unterschiedlichen Entwicklungsumgebungen und sorgen dafür, dass jede Veränderung zentral gesteuert und an alle relevanten Endpunkte weitergegeben wird. Auf diese Weise bleibt das Design konsistent, unabhängig davon, in welchem Kontext es eingesetzt wird.
Ein weiteres Beispiel ist die Erweiterung der Farbpalette durch Primitive Tokens. Während ein einzelner Primärfarbton eine gute Ausgangsbasis ist, wird eine vollständige Farbpalette benötigt, die auch dunklere und hellere Varianten sowie neutrale Farbtöne umfasst. Diese erweiterten Farbpaletten helfen, die Farbwahl auf eine sinnvolle Anzahl von Optionen zu reduzieren und gewährleisten gleichzeitig die Einhaltung von Barrierefreiheitsrichtlinien wie den WCAG-Standards. Durch die geschickte Anwendung von Design Tokens kann ein Designsystem robust und skalierbar gestaltet werden, was letztlich die Wartung und Anpassung erleichtert.
Integration von KI und zukünftige Entwicklungen
Mit der rasanten Entwicklung und Integration von Künstlicher Intelligenz (KI) in Designsysteme stehen viele Unternehmen vor einer neuen Herausforderung: Wie bereitet man sich auf die kommende Transformation vor? Design Tokens bieten die Basis, um die Potenziale von KI voll auszuschöpfen. KI wird zunehmend in der Lage sein, repetitive Aufgaben zu automatisieren und Designsysteme effizienter zu skalieren. Doch damit dies gelingt, muss die Grundlage stabil und gut organisiert sein.
Ein solides System aus Design Tokens bildet das Rückgrat für eine erfolgreiche KI-Integration. KI wird nicht in der Lage sein, Designmängel oder Inkonsistenzen in einem System automatisch zu korrigieren. Stattdessen wird sie bestehende Strukturen verstärken. Daher ist es essenziell, dass Unternehmen bereits jetzt in die Schaffung und Pflege eines konsistenten Design-Token-Systems investieren. Dies stellt sicher, dass die KI auf einer soliden Grundlage arbeitet und tatsächlich dazu beiträgt, Designprozesse zu optimieren und zu skalieren, anstatt bestehende Probleme zu verschärfen.
Unternehmen, die bereits jetzt ihre Designsysteme zukunftssicher machen, werden in der Lage sein, sich schnell an die Entwicklungen anzupassen und von den neuen Möglichkeiten zu profitieren. Die Integration von KI in den Designprozess wird in den kommenden Jahren nicht nur eine Option sein, sondern eine Notwendigkeit, um im Wettbewerb bestehen zu können. Design Tokens sind der Schlüssel, um diese Entwicklung erfolgreich zu gestalten.
Fazit
Die Integration von Design Tokens in Ihre Design-to-Dev-Pipeline ist nicht nur ein technischer Schritt – es ist eine strategische Entscheidung, die den gesamten Entwicklungsprozess revolutionieren kann. Sie ermöglichen nicht nur Konsistenz und Effizienz, sondern schaffen auch die Grundlage für eine skalierbare und zukunftssichere Designstrategie. Mit Tools wie Figma und Tokens Studio können Sie diese Tokens nahtlos in Ihren Workflow integrieren und Ihre Designsysteme auf das nächste Level heben.
Doch der wahre Wert von Design Tokens zeigt sich erst, wenn sie konsequent und strategisch eingesetzt werden. Jetzt ist der perfekte Zeitpunkt, um aktiv zu werden: Optimieren Sie Ihre Designprozesse und setzen Sie auf die Zukunft. Investieren Sie in die Implementierung und Pflege von Design Tokens – es wird sich langfristig für Ihre Produkte, Ihr Team und letztlich auch für den Erfolg Ihres Unternehmens auszahlen.
Sie möchten mehr über die Möglichkeiten erfahren, wie Sie Ihre Design- und Entwicklungsprozesse optimieren können? Unsere Webagentur in Bonn steht Ihnen mit umfassender Expertise zur Seite. Lassen Sie uns gemeinsam die nächste Stufe in Ihrem UX/UI-Design erreichen und entdecken Sie unser Angebot im Bereich UX/UI-Design. Wenn Sie bereit sind, den ersten Schritt zu machen, dann stellen Sie jetzt eine Projektanfrage und lassen Sie uns Ihr nächstes Projekt gemeinsam zum Erfolg führen.